代码:
什么是模块、模块化?
将一个复杂的程序依据一定的规则(规范)封装成几个块(文件), 并进行组合在一起;
块的内部数据/实现是私有的, 只是向外部暴露一些接口(方法)与外部其它模块通信。
为什么要模块化?
当项目功能越来越多,代码量便也会越来越多,后期的维护难度会增大,此时在JS方面就会考虑使用模块化规范去管理,想要什么功能,就加载什么模块,但前提是大家在编写代码时需要使用同一规范。
现在最流行的模块化规范有:CommonJs,、AMD、CMD、以及ES6。模块化的好处:
1.避免命名冲突(减少命名空间污染);
2.更好的分离, 按需加载;
3.更高复用性;
4.高可维护性。
CommonJS规范
1.在服务器端: 模块的加载是运行时同步加载的;
2.在浏览器端: 模块需要提前编译打包处理;
CommonJS是Node.js使用的模块化标准。在CommonJS中,有一个全局性方法require(),用于加载模块。
基本语法:
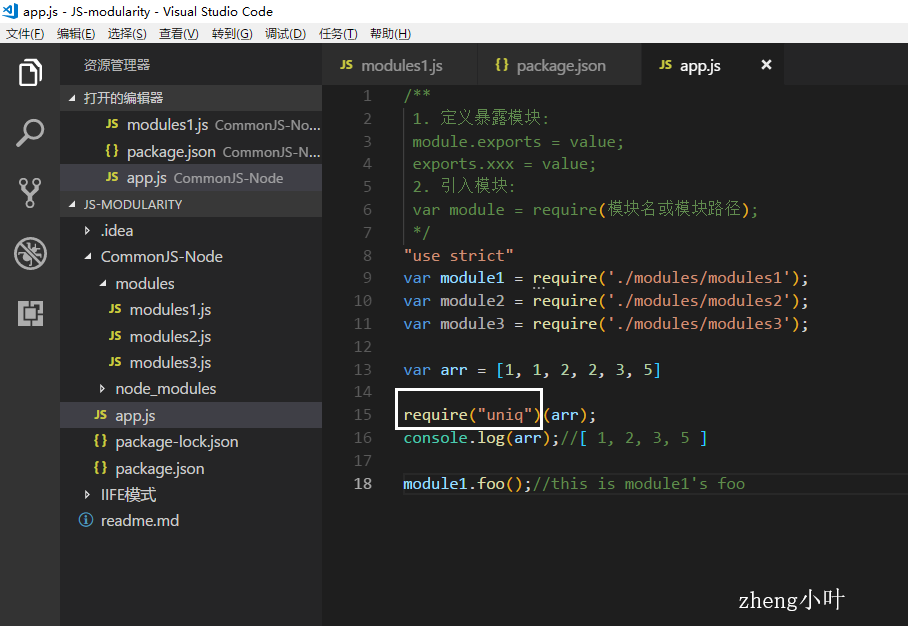
暴露模块:(本质都是暴露exports这个对象,module.exprots={}就是一个空对象)
①module.exports = value;
②exports.xxx = value;
引入模块:
1 require(xxx); //第三方模块:xxx为模块名2 //自定义模块: xxx为模块文件路径
1 //文件A2 module.exports = {...} 3 ....4 5 //文件B6 var a = require('./foo/bar') 实现方式:
①服务器端:;

app.js为主入口文件,使用命令行:node app.js便可启起服务,看到控制台打印的数据;


②浏览器端:(也称为CommonJS的浏览器端的打包工具);
两者区别:①Node.js运行时动态加载模块(同步);②Browserify是在转译(编译)时就会加载打包(合并)require的模块。

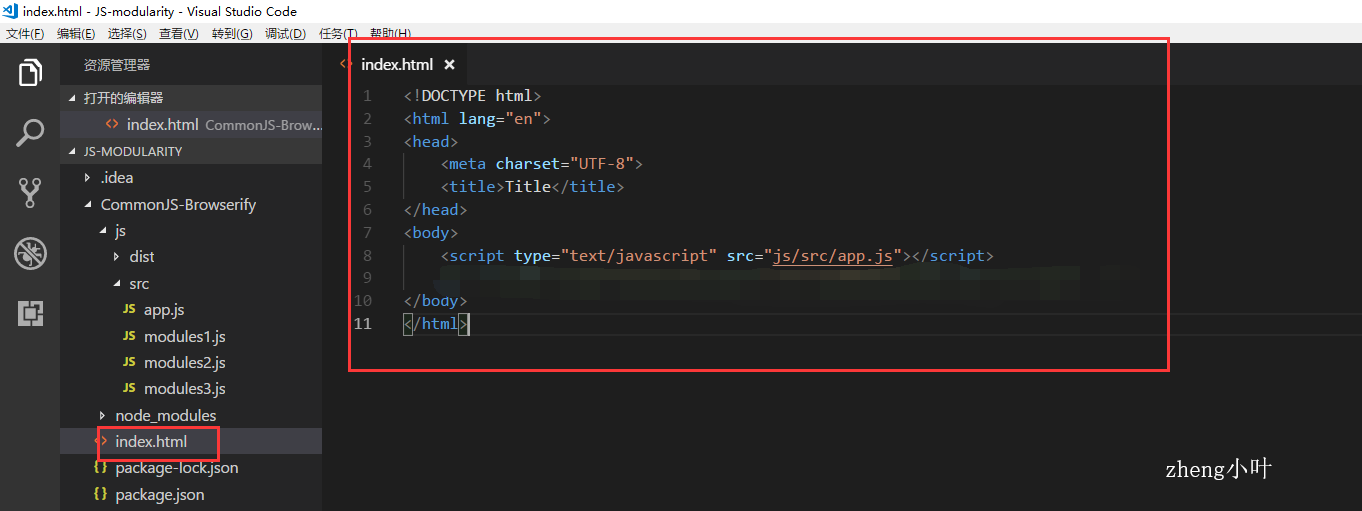
index.html为主入口文件,在浏览器中打开此页面,正常运行便可看到控制台打印的数据;但是,这样去报错了:
Uncaught ReferenceError: require is not defined at app.js:9
浏览器并不认识app.js中的方法,因此便需要将app.js编译打包处理成为它所能识别的文件,于是在项目根目录下使用命令行:
browserify js/src/app.js -o js/dist/bundle.js
这句话的意思就是找到js/src/app.js文件,并将它-o:output 输出为 js/dist/bundle.js,这样再在index.html中引入bundle.js文件后,便可(dist文件夹可以为空,也可以让其自行创建)。
AMD规范(Asynchronous Module Definition(异步模块定义))
1.:专门用于浏览器端, 模块的加载是异步的;
基本语法:
①定义暴露模块
1 //定义没有依赖的模块2 define(function(){3 return 模块4 }) 1 //定义有依赖的模块2 define(['module1', 'module2'], function(m1, m2){3 return 模块4 }) ②引入使用模块:
1 require(['module1', 'module2'], function(m1, m2){2 使用m1/m23 }) 实现方式:
浏览器端:


CMD规范( Common Module Definition(通用模块定义))
1.:专门用于浏览器端, 模块的加载是异步的;
2.专门用于浏览器端, 模块的加载是异步的 ;
3.模块使用时才会加载执行;
4.较其他使用次数少。
基本语法:
①定义暴露模块:类似于CommonJS
1 //定义没有依赖的模块2 define(function(require, exports, module){3 exports.xxx = value4 module.exports = value5 }) 1 //定义有依赖的模块 2 define(function(require, exports, module){ 3 //引入依赖模块(同步) 4 var module2 = require('./module2') 5 //引入依赖模块(异步) 6 require.async('./module3', function (m3) { 7 8 }) 9 //暴露模块10 exports.xxx = value11 }) ②引入使用模块
1 define(function (require) {2 var m1 = require('./module1')3 var m4 = require('./module4')4 m1.show()5 m4.show()6 }) 实现方式:
浏览器端:
CMD:不严谨的讲,其实就是集合commonjs+AMD的特点。
ES6
目前主流规范。AMD与CMD均比较commonjs繁琐,而es6最简洁。
1;
2.依赖模块需要编译打包处理(部分浏览器不支持);
语法:
①导出模块: export
②引入模块: import
实现方式:
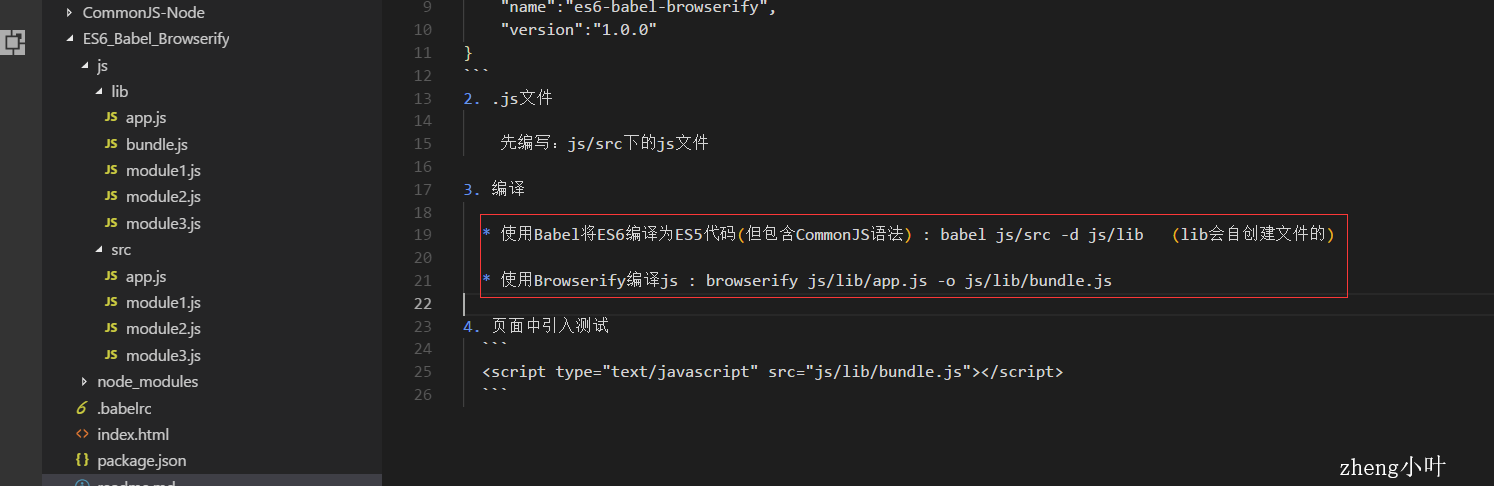
浏览器端:
①使用将ES6编译为ES5代码;
②使用Browserify编译打包js。

在index.html中使用(在html中引入的js文件必须为编译过后的文件):
1 2 3 4 5Title 6 7 8 9 10 11